⑴ 설정 영역
⑵ 글꼴 설정
⑶ 포지셔닝
⑷: 호버링
⑸ 기타 속성
외부 스타일 시트에 대한 링크:CSS 파일 경로“>
고려
아래의 아이
⑴ 설정 영역
❶ width : 요소의 가로 넓이를 설정하는 속성
❷ 높이: 요소의 세로 높이 속성을 설정합니다.
❸ 여백 : 요소의 바깥 여백 속성 설정 (다른 요소와의 간격 조정)
❹ padding: 요소의 안쪽 여백 속성 설정(요소와 하위 요소 사이의 간격 조정)
❺ box-sizing: border-box; ➭ 영역의 패딩 및 테두리 처리
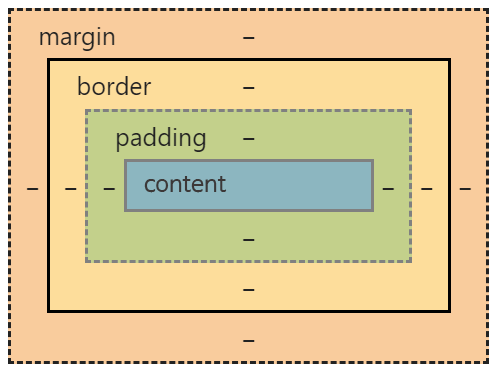
CSS BOX Model : 각 css 태그의 영역은 BOX Model로 구성
- 내용: 텍스트가 삽입되는 영역
- border : 경계 지역
- 패딩: 콘텐츠와 테두리 사이
- 여백 : 테두리와 다른 레이블 영역 사이

⑵ 글꼴 설정
❶ font-family: 글꼴을 지정합니다.
EX) p{font-family: “투명 고딕”, 산세리프;}
❷ font-size : 글자 크기 지정
전임자) p{글꼴 크기: 20px;}
❸ color : 글자 색상 지정
전임자) p{color: #FF0000;} ➭ HEX 코드, 시험지에 지정된 색상 사용
❹ line-height : 단락 줄간격 속성
전임자) p{라인 높이: 30px;}
❑ height와 line-height가 같으면 텍스트가 영역의 수직 중앙에 위치합니다.
❺ text-align : 문자 가로 정렬 속성
전임자) p { 텍스트 정렬: 중앙; }
❻ text-decoration : 문자열 지정 속성
전임자) p{text-decoration: underline;} ➭ 밑줄
p{text-decoration: none;} ➭ 기존 줄 삭제
⑶ 포지셔닝
❶ float: 부모 요소의 왼쪽 또는 오른쪽에 추가된 상자 요소를 가로로 정렬합니다.
전임자) div { 플로트: 왼쪽; }
❷ position : 요소 위치 속성
❑ Absolute: 절대 위치 이동(바디 기준)
EX) div{위치: 절대;}
□ 상대적: 자식 요소의 절대 위치 기준을 몸체에서 부모 요소로 변경
전임자) div { 위치: 상대; }
□ 위: y축 위치이동, 좌: x축 위치이동
전임자) div { 위치: 절대;
위: 20px, 왼쪽: 20px;}
❑ z-index: 깊이 조절 속성, 숫자가 높을수록 빠르다.
전임자) div { 위치: 절대;
Z-지수: 10;}
⑷: 호버링
❑ hover: 테스트에서 메뉴나 그림 위에 마우스를 올렸을 때 사용하는 요소 위에 마우스를 올려놓은 상태를 나타냄
전임자) a:hover { css 설정; }
⑸ 기타 속성
❑ border: 테두리 지정 속성
전임자) h2{테두리: 3px 솔리드 블랙;}
상단: 베젤 상단
오른쪽: 오른쪽 테두리
아래에 : 테두리 하단
줄이다 : 왼쪽 테두리
❑ opacity : 투명도 속성
전임자) h2 {불투명도: 0.5;} (0.0~1.0)
출처: Mr. Oh’s Nigastudy https://youtu.be/6BQ1uWhewOc
